How To Add Form Banner
Step 1: Click Edit

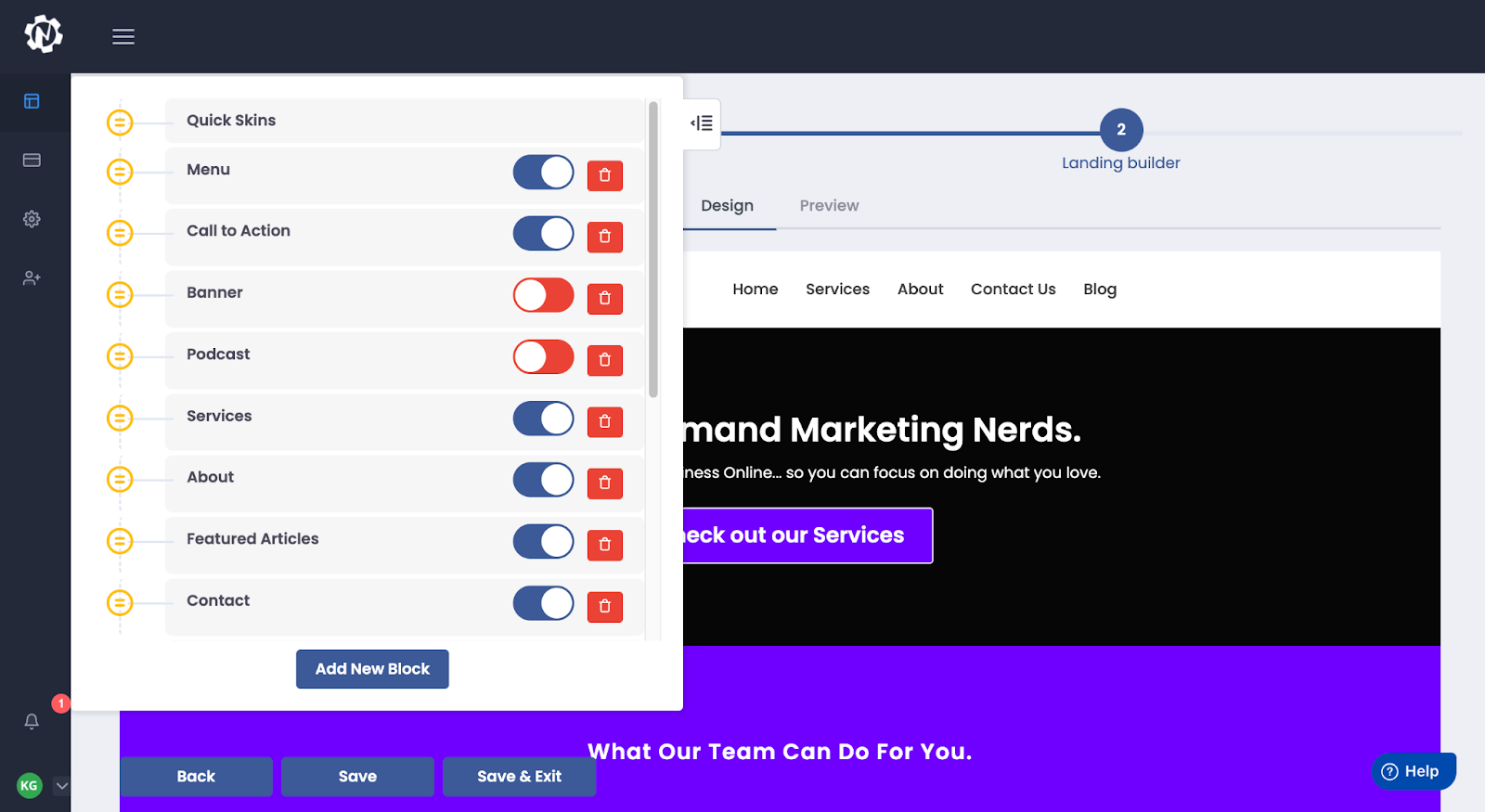
Step 2: Click Next Through the Landing Page Creator to get to edit the website.

Step 3: Click Add New Block and Select Banner.


Step 4: Select the 4th Banner and Click Add then move the banner block where you’d like it located on the page.

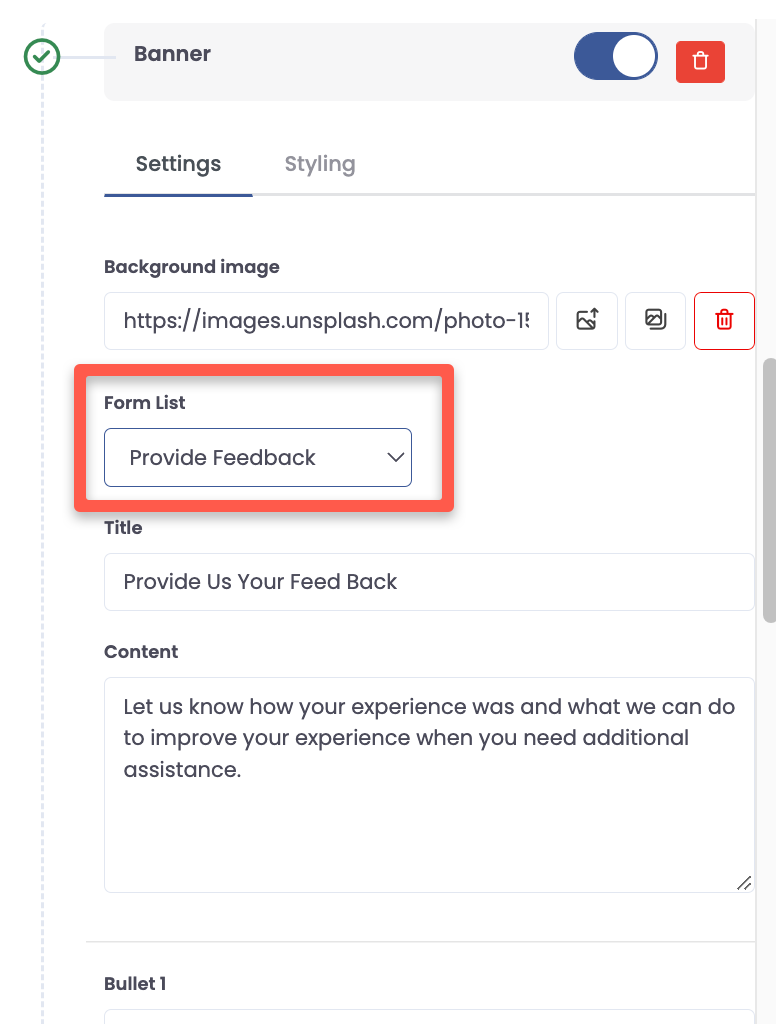
Step 5: Edit the Banner
Background image
Title
Content
Bullets
Button
Step 6: Save and Exit

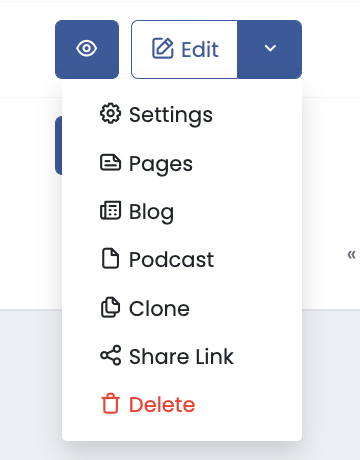
Step 7: Click the drop down arrow and click settings

Step 8: Choose the 3rd tab Form Builder

Step 9: Click the Create New Button to start your form

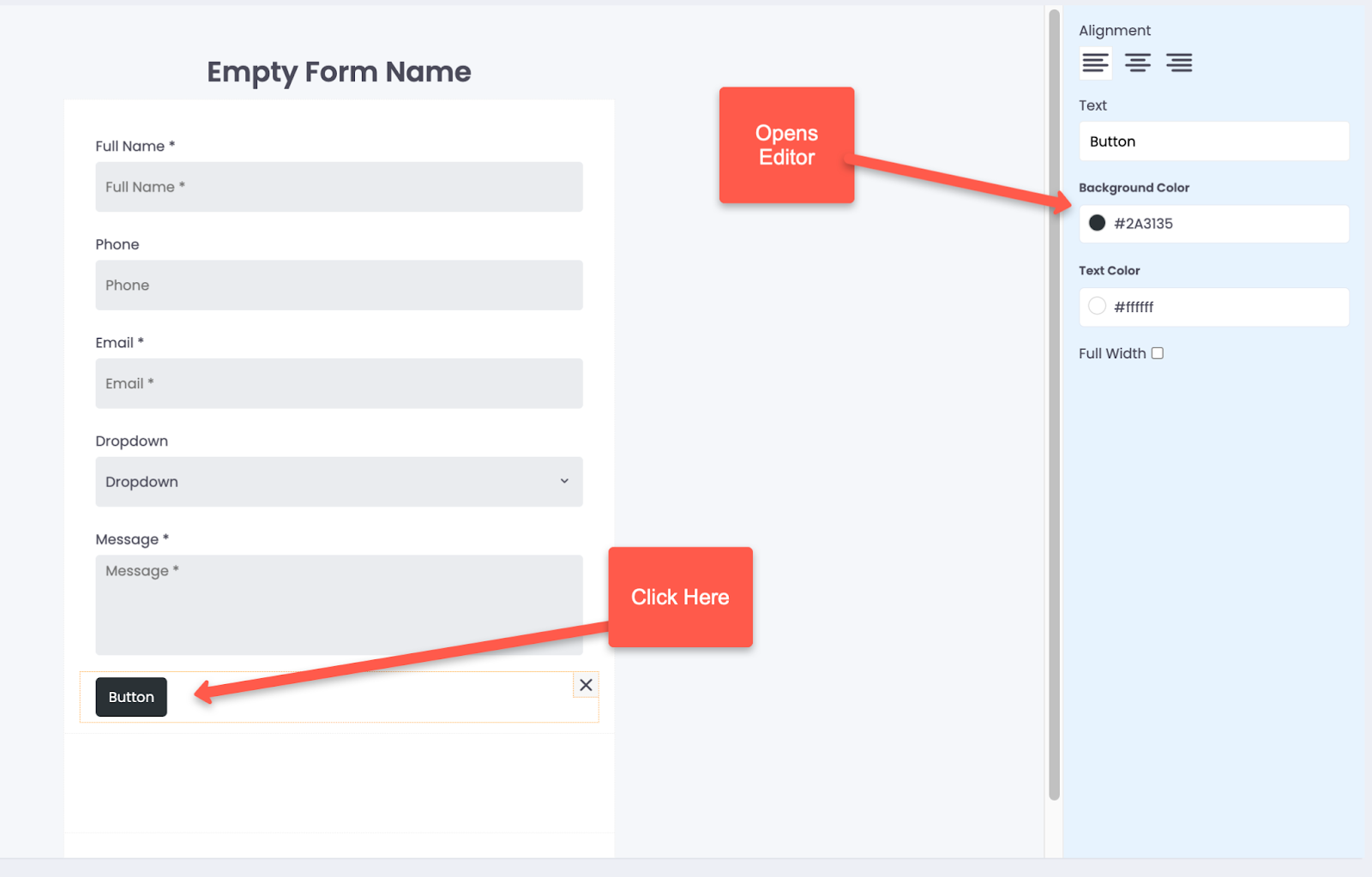
Step 10: Start Building Your Form by picking Fields from the right hand-side of the screen

Step 11: To edit a field just click the field on the form and the editor will open on the right side.

Step 12: Once you are happy with the form click options and name your form, Choose URL or Message to have a redirect or a thank you message populate then click save.

Step 13: Go back to edit the website and find your banner section.

Step 14: Open the banner section and click the drop down arrow from the form list to select your banner.